Rediseñar una página web requiere de bastante planificación, y una inversión considerable, por lo que no es una decisión ligera que se toma porque “no te gusta cómo se ve” ó “te parece que ya tiene demasiado tiempo”. ¿Cómo saber cuándo rediseñarla entonces? Aquí te dejamos 6 indicadores clave.
Una página web necesita actualizaciones constantes en los contenidos, para mantener al día la información sobre tu negocio, y dar la imagen que deseas a tus usuarios y potenciales clientes.
Un rediseño web, por otro lado, consiste en cambiar totalmente ciertos aspectos de tu página, tales como el orden de los contenidos, la personalidad de la marca, el diseño de las interfaces, entre otros.
Tomar la decisión de rediseñar tu página es algo que se debe hacer cuidadosamente, pues requiere de bastante planificación, y una inversión considerable. No se debe llegar a la conclusión de un rediseño simplemente porque “no te gusta cómo se ve” ó “te parece que ya tiene demasiado tiempo”.
¿Cómo saber cuándo debes rediseñarla entonces?
Lo primero que debes hacer es una evaluación de tu sitio, pues será la única manera de conocer la salud de tu página. A continuación te dejamos una lista de los criterios que debes tomar en cuenta al realizar dicha evaluación.
1) Responsiveness
Las páginas web responsive son aquellas que se adaptan a la pantalla de distintos dispositivos (laptops, celulares y tablets).
Es muy importante que le des a tus clientes la facilidad de ingresar y navegar por tu web desde cualquier dispositivo. Si, por ejemplo, te das cuenta que al entrar a tu web desde tu celular, se mueven y cortan los textos, se desconfiguran los botones clickeables, o debes desplazarte de una forma incómoda, esto significa que tu página no es responsive, y deberás hacer algo para solucionarlo.
Si un usuario está visitando tu página por primera vez, no se quedará a averiguar cómo funciona. Si deseas convertir a los usuarios en clientes, asegúrate que su experiencia en tu página sea lo más sencilla posible.
2) Navegación
Esto está relacionado con la arquitectura y el diseño de la página. Puede que tú entiendas perfectamente la ruta de navegación de tu página, y cómo debes llegar a cada una de las secciones, e interactuar en ellas.
Sin embargo, ten en cuenta que muchos de tus usuarios llegarán a tu página de casualidad y, probablemente, sin ningún conocimiento de tu servicio o industria.
Puedes utilizar las métricas para analizar:
- Cómo están navegando tus usuarios en el sitio.
- Cuáles son las páginas con mayor tasa de conversión.
- Cuáles son las páginas con mayor tasa de abandono.
Además, puedes pedirle a personas externas a tu empresa que ingresen por primera vez a tu página, y te indiquen cuál es su ruta de navegación, y qué dificultades encuentran en el camino.
Si ves que encuentran demasiados inconvenientes en navegar, o que simplemente no llegan a las páginas de destino más importantes, esto es un buen indicador de que necesitas hacer un rediseño ya, y poner énfasis en el diseño UX.
3) Contenidos
Tal como mencionamos al inicio, una cosa es actualizar unas cuantas fechas, un poco de texto y un par de imágenes de forma continua, y otra muy diferente, tener todo el contenido general desfasado.
No basta con tener simplemente un montón de posts de blogs, o múltiples proyectos con gran cantidad de información. Para conseguir visitas de nuevos usuarios, y la obtención de leads potenciales, el contenido debe:
- Estar optimizado para SEO: Esto incluye tener en los contenidos las keywords para tu industria, tener una adecuada velocidad de carga, utilizar meta-descripciones y títulos adecuados, entre varias otras cosas. Mientras mejor posicionada se encuentre tu página en los motores de búsqueda, mayores visitas conseguirás.
- Estar validado por un copywriter: Cualquiera puede escribir conjuntos de palabras, pero hace falta un experto en la materia para idear frases creativas que den una buena imagen a tu empresa y permitan vender.
- Adecuarse a la personalidad de marca: La voz de marca es distinta para todas las empresas, de acuerdo a sus características. La manera en que se comunica una empresa B2B con sus clientes no es la misma que en una empresa B2C, o entre empresas de distintas industrias, o empresas que venden artículos de lujo versus artículos al por mayor.
- Adecuarse a los objetivos de la empresa: De igual manera, cada empresa tiene objetivos de conversión distintos. ¿Quieres que la gente compre directamente en tu página? ¿Te interesa que se inscriban al Demo de tu servicio? ¿O tal vez tu prioridad es que agenden una reunión con tu equipo de ventas? Recuerda que tu página web debe servir a los objetivos finales de la compañía.
4) Velocidad
Como lo vimos en el apartado anterior, la velocidad es uno de los aspectos de SEO, ya que los motores de búsqueda lo toman en cuenta para la experiencia de los usuarios.
Sin embargo, muy aparte de que no te favorece en el posicionamiento, también afecta a la navegación, por lo cual lo hemos considerado como un factor de peso aparte.
Ten presente que un usuario que entra por primera vez a tu página y aún no ha percibido el valor, no tendrá problema en escapar rápidamente si es que el texto o las imágenes no cargan dentro de los primeros 5 segundos.
Cuando los usuarios hacen click en tu página, o en una landing específica, pero se quedan 0 segundos en ella, incrementa la tasa de rebote. Puedes ver tus estadísticas en Google Analytics, y determinar qué tan alta es tu tasa de rebote. Esta puede ser un buen indicador de qué tan lenta es tu página.
5) Métricas
Todos los factores que hemos mencionado pueden medirse con un análisis detallado de la web, y pruebas evaluadas a personas externas a la organización. Sin embargo, también hay otra forma de determinar si algunos aspectos de tu web ya quedaron obsoletos y necesitan un rediseño. Y esta forma es a través del análisis de métricas.
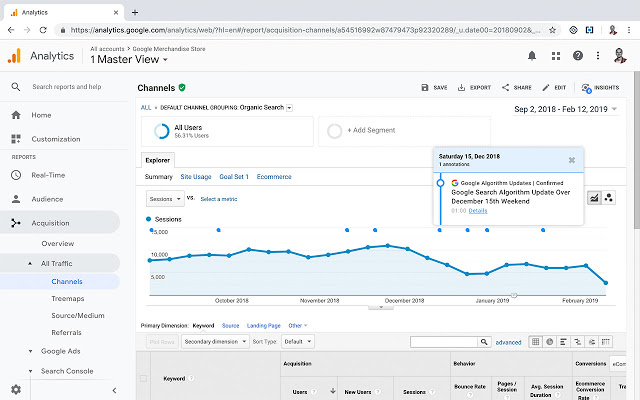
Nuevamente, para analizar las métricas, puedes recurrir a varias herramientas, de las cuales la más popular es Google Analytics.

Fuente: Google
Con esta herramienta podrás analizar desde cuántas visitas tienes a una determinada landing page de tu sitio en un periodo de tiempo, hasta cuáles son las características demográficas de tu audiencia.
Hay algunas métricas que deberás chequear constantemente cómo están evolucionando:
- Visitas orgánicas: Si la cantidad de tráfico orgánico está disminuyendo de una forma constante con el paso del tiempo, puede que tu página requiera varias optimizaciones de SEO.
- Tasa de conversión (CRO): Si tu página web tiene una tasa de conversión muy baja, quiere decir que los usuarios no están logrando los objetivos que has planteado para tu página y, por lo tanto, tu página no está siendo de ninguna utilidad. Una baja tasa de CRO puede ser generada por deficiencias en diseño, estructura u otros elementos como textos o imágenes.
- Tasa de rebote: Tal como mencionamos en el punto 4, la tasa de rebote indica el número de visitantes que salieron de tu página sin haber interactuado con ella. Esto puede deberse a la velocidad de carga, o a la falta de adecuación al funcionamiento en distintos dispositivos.
- Tráfico general: Si el número de visitantes a tu web se mantiene igual, o incluso disminuye, mientras tu negocio real está creciendo, es un buen indicador de que algo anda mal con el sitio. Esto es motivo para por lo menos realizar una auditoría a tu página.
6) Objetivo de la web
Finalmente, los objetivos de tu página web irán cambiando a medida que cambien los de tu empresa. Por lo tanto, si tienes grandes cambios en dichos objetivos respecto de la versión actual de tu página, debes hacer un esfuerzo y alinear ambos.
Aquí hay algunas razones por las cuales puedes requerir un rediseño en base al cambio de objetivos de la web:
- Tu producto/servicio estrella es otro distinto: Ahora querrás hacer un mayor enfoque en el que te está trayendo más beneficios, o quieres destacar más.
- Estás vendiendo a un nicho diferente: Si has ampliado tu público, y este es muy diferente a tu audiencia de antes, quizás valga la pena ajustar la personalidad de la página y su forma de comunicación con el usuario.
- Tu estrategia de venta ha cambiado: Quizás antes tu página servía sólo como un escaparate de tus productos y el CTA final era agendar una reunión; y ahora quieres poder vender a través de la página misma. O alguna situación similar, que requiera un enfoque distinto de la página.
Conclusión
No existe una regla universal para saber cuándo deberías rediseñar tu página web. Sin embargo, analizar las 6 señales anteriores puede darte una muy buena referencia de cómo está la salud actual de tu página web, y qué aspectos deberían mejorarse.
Si encuentras que 2 o más aspectos de los mencionados acerca de tu página, están funcionando menos de lo esperado, deberás empezar a considerar un rediseño.
No olvides que tu página web está diseñada para ser un amplio soporte de tu negocio real. Si esta no está cumpliendo los objetivos de conversión, tus esfuerzos actuales se están yendo al agua. Por el contrario, una página web robusta y bien diseñada podrá encaminar tu negocio en la dirección que deseas, y moverse por sí misma a atraer nuevos leads.